ブログのトップページをオシャレにしたい…!なにかいい方法はありますか?
「ヘッダー画像」を設定することで、魅力的なサイトに仕上がります!初心者の1歩先に進みましょう!
そろそろブログのことは少しずつ分かってきたけど、自分のサイトはなんか殺風景だしダサすぎる…。
そんなことでお悩みの初心者ブロガーさんはいませんか?
そこで今回は「ブログをオシャレにするヘッダー画像のつくりかた」をお伝えします。
なにそれ難しいんじゃないの?つくったこともないし。…というかそもそもヘッダー画像ってなに!?
そんな方もご安心ください!
今回は「ヘッダー画像とはなにか?」から「ヘッダー画像をつくる方法」まで、初心者でも分かるように解説します。
この記事を読めば、あなたのブログサイトもより魅力的に仕上がりますよ!
ぜひ、最後までご覧ください!
- ブログサイトをオシャレにしたい人
- ヘッダー画像のつくり方を知りたい人
- そもそもヘッダー画像とは何かわからない人
ヘッダー画像とは?
ワードプレスでブログをやっているとたまに見かける「ヘッダー画像」というあの言葉…。
そもそもヘッダー画像とは何なのでしょうか?
ヘッダーとは「ヘッダー:header(head=頭)」つまり、サイトの上部に表示されるコンテンツのことを呼びます。
その逆でサイトの下部のコンテンツを「フッター:footer(foot=足)」と呼びます。
自分のサイトのトップページに表示される画像がヘッダー画像です。
当然、サイトを開いたときに1番最初に目に入る箇所ですから、とく「玄関口」とも言われたりします。

当ブログ(スマホ版)でいうと、この赤枠で囲まれたものが「ヘッダー画像」となります。
位置やサイズは自分の使用しているテーマによっても異なりますが「サイトトップページの上部に表示される画像=ヘッダー画像」という認識でいいと思います。
最初に開いたときのサイトの第一印象がいいと、読者さんも「お、見てみるか!」という気持ちになります。
つまり、ヘッダー画像に力を入れることはブログの伸びにもつながるのです。
ヘッダー画像はどこでゲットできるの?
ヘッダー画像がどんなものかは分かったんだけど、それってどこでゲットできるの…?
ヘッダー画像がどんなものかは、なんとなくお分かりいただけたと思います。
それを踏まえてブログ中級〜上級者のサイトを見てみると、オリジナルのロゴや文字が入ったりしている魅力的なサイト画像がありますよね。
それでは、それらは一体どこで入手すればいいのでしょうか?
結論からいうと、ヘッダー画像は自分でつくれます。
しかも、お金はかかりません。
作成方法は後ほど詳しくお伝えします!
ヘッダー画像の入手方法は基本的に2通りあります。
- 他人につくってもらう
- 自分でつくる
①の「他人につくってもらう」というのは、クリエイターに依頼してつくってもらうということです。
ココナラなどを通じて作成を依頼します。
デザインやイラストが得意な友人がいれば、頼んでつくってもらうというのもアリだと思います。
しかし、クリエイターに依頼するのにはお金がかかるし、他人に任せると必ずしも要望どおりの出来栄えになるとは限りません。
そこで!今回の記事では「無料かつオシャレにヘッダー画像を自作する方法」をお伝えします!
ちなみに、当サイトのヘッダー画像(↓)はボクが自分でつくりました。

ちなみに自分はクリエイターとして働いた経験はなく、デザインの知識などはない全くの素人です。
しかし、そこそこ見栄えのよいヘッダー画像に仕上がっているのではないでしょうか?
次の章で、このようなヘッダー画像を素人でも簡単につくれる方法を詳しくお伝えしていきますね〜!!
だれでも簡単にできる!ヘッダー画像のつくりかた
結論からいうと、先ほどのようなヘッダー画像は「Canva(キャンバ)」というデザインソフトを使って簡単につくることができます!
Canvaには大きく以下3つの特徴があります。
- 基本的に無料で使える(※有料サブスクもある)
- テンプレが豊富で初心者でも簡単につくれる
- そもそもの素材がオシャレ
Canvaは、基本的には無料で使えます。
オシャレな素材やテンプレートも数多く揃っているので、絵やデザインのスキルはいりません。
より豊富なテンプレートや機能を使うためには有料のサブスク(Canva Pro)もありますが、いまのところ初心者が有料版にする必要はほとんどないと思います。
ボクの自作したヘッダー画像も一切お金はかかっておらず、完全に無料でつくりました。
次にCanvaの使い方を説明していきますね!
Canvaの使い方
Canvaの使い方は簡単にまとめると次の4ステップです!
- 登録する
- サイズを選択する
- テンプレートを使う、もしくは好きなように素材を配置する
- 書き出しをする
① 登録する
まずは、Canva公式サイトにアクセスして登録します。
Canvaはアプリも出ているので、スマホやタブレットでも作成可能ですが、個人的には操作性の観点からパソコンでの作業がおすすめです。
公式サイトはこちらから >>> Canva公式サイト
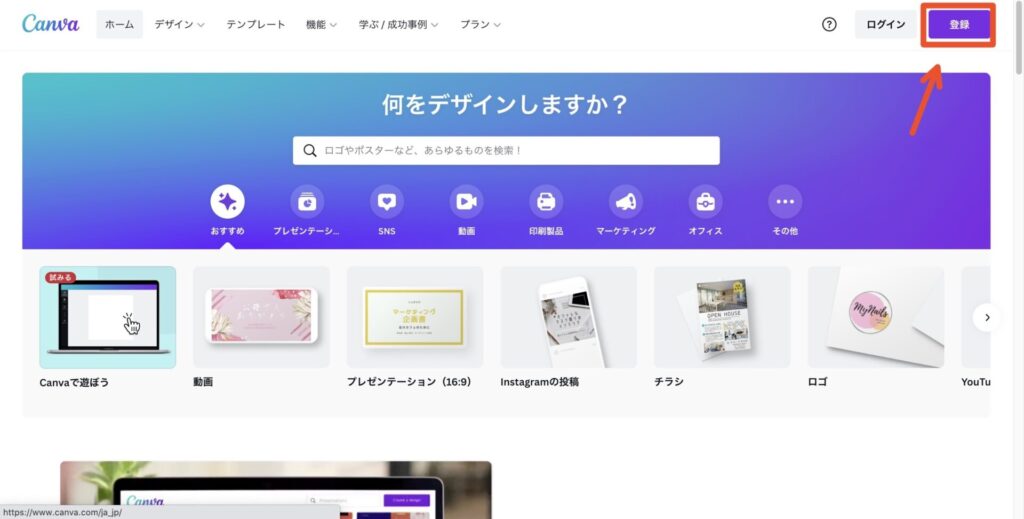
公式サイトに移動したら、サイトの右上の「登録」をクリックして登録します。

こちらのような画面が表示されている人も同じく、右上の「登録」をクリックします。

あとは画面に従って登録を進めましょう。
Googleなどの外部サービスか、メールアドレスで簡単に登録することができます。
登録には時間はかかりません!そして、完全に無料なのでご安心ください!
② サイズを選択する
登録して、ログインしたら次にサイズを選択します。
右上の「デザインを作成」をクリックする、もしくは「カスタムサイズ」をクリックしてサイズを入力します。

ヘッダー画像のサイズは使用しているブログテーマによっても異なります。
当サイトでは使っているJIN(ジン)というテーマの推奨サイズは幅2400pxでした。(※JINは有料テーマです)
ボクは無料テーマのCocoonで使用する場合のサイズ設定には詳しくありませんが、幅1000px以上にした方がいいという意見が多数ありました。
どうやら、推奨サイズ以下だと画像がボヤけて見えてしまうといった問題があるそうです。
高さはお好みで設定しましょう。
サイズについては好みがあるので、最初はいろいろと試してみてください!
ちなみにボクのヘッダー画像は「幅1280×高さ720px」でつくられています。JINの推奨サイズは幅2400pxですが、つくった当時はあまりよくわかっていなかったのでこうなってます(笑)とくに問題は起きておりませんが…。
③ テンプレートを使う、もしくは好きなように素材を配置する
あとは、自分のお好みに作成するだけです。
サイドバーにある「素材」や「テンプレート」などを使って自由につくってみましょう!

センスに自信がない人は「テンプレートを検索」から「ブログ」などと検索すると、センスのいいテンプレートがたくさん出てきます。
それらをベースにつくってみてもいいかもしれません。
作成のコツとしてはCanvaを使う前に、紙などにざっくりでいいので「どんな画像をつくりたいのか」イメージ図を書いてみることです。
あとは、それにあった素材を配置していくとよいでしょう。
④ 書き出しをする
デザインがつくれたら、最後に画像を書き出します。
右上の「ダウンロード」をクリックして「PDF」もしくは「JPEG」を選択します。

そして、出てきたポップアップの「ダウンロード」をクリックすると画像を書き出すことができます。
あとは、保存先を選んで保存するだけです!
Canvaを使うときの注意点
Canvaを使うときには2つの注意点もあるので、それらもシェアします。
- テンプレートや素材には有料版のものがある
- 制作途中ではサイズ変更ができない(有料版だと可能)
テンプレートや素材には有料版のものがある
基本的には無料で使えますが、テンプレートや素材には有料のものもあります。
勝手に課金されることはありませんが、有料版には透かしが入ります。
有料素材を使いたい場合は月額のサブスクリプションに加入する必要があるので、注意する必要があります。
制作途中ではサイズ変更ができない(有料版だと可能)
制作中では、サイズ変更ができないのも注意が必要な点です。
最初にサイズを選んだらそのファイルのサイズ変更は途中でできません。
ヘッダー画像のサイズはテーマによって違ったり、縦幅はそれぞれ好みのサイズがあると思います。
素材を配置する前に一度書き出してチェックしてみてください。
まとめ|Canvaを使ってヘッダー画像をつくれる!
「Canva(キャンバ)」を使うことで、誰でも簡単に無料でオリジナルのヘッダー画像をつくることができます。
Canvaでは文字を入れたり、画像を差し込んだり…いろいろなデザインができます。
気になった方は、まずはCanvaを実際に使ってみて操作に慣れましょう!
今回は魅力的なサイトにするための方法として、ヘッダー画像のつくり方を紹介しました。
しかし、やはり無料テーマだとどうしても味気なくなってしまうのも事実です。
もっと、オシャレにサイトに仕上げてアクセス数増加を狙うなら有料テーマの購入もアリです。
初心者は有料テーマにすることで、デザインの知識がなくても簡単に魅力的なサイトに仕上げられます。
有料テーマについて気になる方はぜひ、こちらもお読みください!
まずはヘッダー画像を設定して、魅力的な玄関口にしてアクセス数を伸ばしましょう!